Awesome input field animation in HTML, CSS
As we all know that the input animations are a great part when designing websites. We use a lot of input fields in our forms but giving it more engaging experience will make our users to attract more to our site.
Giving input field some little micro animations will enhance the accessibility of the input fields and the user will enjoy filling the form.
Here is a quick demo to demonstrate these input animations in html forms.
Steps:
First of all, create a new folder on desktop with any name.
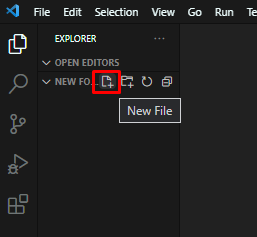
After the folder has been opened, create two files by clicking as shown.
Go to your index.html file and write the following code:
For source code, click here







No comments:
Post a Comment